A l’heure actuelle, concevoir un site web qui ne soit pas responsive est impensable. En effet, avec l’émergence des nombreux supports de navigation, il est indispensable que tout site web réponde aux exigences actuelles pour permettre une navigation optimale sur un maximum de supports.
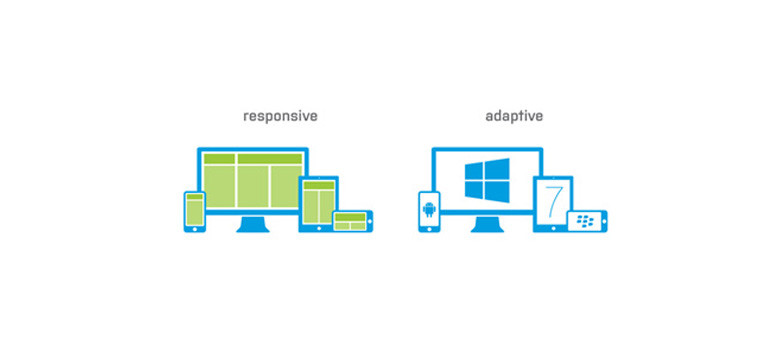
Aujourd’hui deux technologies se partagent la vedette : le Responsive Web Design et l’Adaptive Web Design. La première permet aux contenus du site web de s’adapter en fonction des capacités du terminal, alors que la seconde se focalise sur la mise en forme pour l’adapter à tout type d’écran.

Qu’est-ce que l’Adaptive Web Design ?
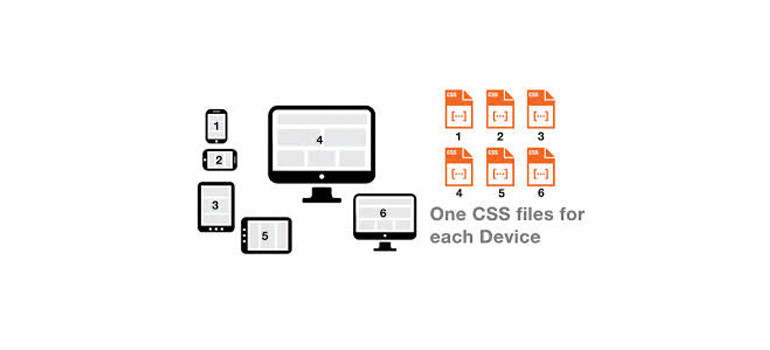
Moins connue que le Responsive Web Design, cette technologie révolutionne l’expérience et la navigation sur les différentes plateformes existantes aujourd’hui. Elle permet de déterminer quels éléments doivent être envoyés à l’utilisateur et lesquels ne doivent pas être envoyés pour ainsi améliorer les performances des sites web, principalement côté serveur. Ainsi le serveur permet de détecter quel support est utilisé lors de la navigation et le template correspondant s’affichera. Ainsi, le template créé pour la navigation sur desktop sera différent de celui créé pour la navigation sur tablette. Les sites web utilisant cette technologie offrent un chargement des pages plus rapide étant donné qu’ils sont hébergés sur leur propre domaine. Dans ce cas on se concentre d’avantage sur les capacités du terminal concerné pour proposer une expérience utilisateur plus poussée.
Les capacités du terminal sont donc la première priorité et en particulier les performances du navigateur, afin de savoir si celui-ci permet de lire certains formats de vidéos, si celui-ci interprète le Javascript, etc… En bref, le design adaptatif consiste à créer une version minimaliste du site web pour ensuite l’enrichir en fonction des différents terminaux utilisés.

Et le Responsive Web Design ?
Le Responsive Web Design utilise quant à lui des lignes de codes spécifiques au sein de la CSS qui permettent de modifier la présentation des pages en fonction du support de navigation utilisé. Toutes les informations sont chargées, même si elles ne sont ont pas affichées sur certains supports, comme par exemple certains textes ou certains visuels, ce qui rend donc le chargement des pages plus long que si le site est pensé en Adaptive Web Design.
Vous l'aurez bien compri, le Responsive Web Design se concentre davantage sur l'aspect visuel du site web et plus particulièrement de mise en page. Son mode de visualisation s'adapte en fontion du support utilisé : ainsi une page contenant 3 colonnes de texte sur une version desktop en contiendra une seule sur version mobile.

Les différences
Ces deux technologies sont très différentes : l’Adaptive Web Design s’adapte énormément en termes de fonctionalités et de capacités pour correspondre aux différents supports, tandis que le Responsive Web Design permet un affichage plus fluide.
- L’Adaptive Web Design permet de développer et de gérer des sites web séparés qui diffèrent par leur URL ou par leur code HTML/CSS qui est séparé. Tandis que le Responsive Web Design repose sur les langages HTML, CSS3 et Javascript communs et vous évite d’avoir à gérer différents sites web accessibles à différentes URL.
- Côté SEO, si vous optez pour l’Adaptive Web Design et que vous effectuez des modifications, vous devrez revoir toute l’optimisation de votre site, alors que si vous optez pour le Responsive Web Design, toutes les optimisations restent intactes dans le HTML/CSS3 et le Javascript de base.
- L’Adaptive Web Design repose sur les résolutions d’écran prédéfinies alors que le Responsive Webdesign repose sur des dimensions très flexibles et fluides, ce qui implique donc que ce dernier requière davantage de lignes de code et de stratégies d’implémentation pour s’adapter aux différents gabarits alors que l’Adaptive Web Design utilise des scripts différents en fonction des résolutions.
- L’Adaptive Web Design requiert de solides connaissances des langages Javascript et CSS alors qu'avec le Responsive Web Design vous devez disposer de connaissances pour apporter des modifications aux lignes de codes existantes.
- Les sites web utilisant l’Adaptive Web Design ont des images conçues et optimisées pour les supports spécifiques, alors que pour le Responsive Web Design, ces images sont dans un premier temps chargées avec leur taille d’origine, puis redimensionnées pour s’adapter à la résolution utilisée, ce qui ralentit leur temps d’affichage.
Conclusion
Quelle solution vous a le plus convaincu ? Laquelle serait la plus adaptée à votre audience et à votre activité ? Quelle que soit la solution pour laquelle pour opterez, votre site web doit respecter les contraintes actuelles afin de lui permettre une compatibilité optimale sur de nombreux supports.
On ne peut pas dire qu’il faut plus utiliser une technologie qu’une autre, elles sont complémentaires et doivent donc bien être utilisées en fonction des objectifs visés.
Si vous souhaitez simplement modifier un site web existant pour le rendre compatible sur mobile, le Responsive Design sera alors bien adapté dans ce cas. En revanche si vous avez pour projet de lancer un nouveau concept qui met l’expérience utilisateur au premier plan, il vous faudra alors vous diriger vers l’Adaptive Web Design.