
La Feature-Policy permettra aux sites web d'activer ou de désactiver certaines fonctionnalités du navigateur
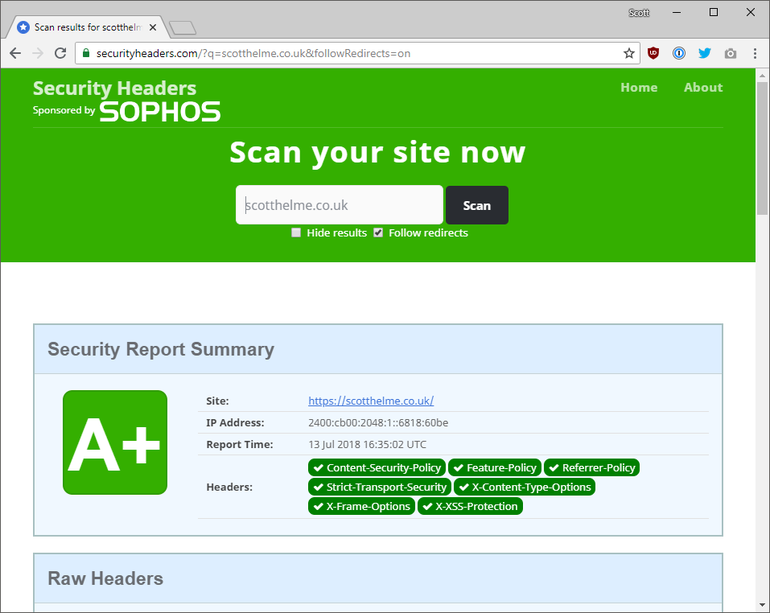
Lundi dernier, le chercheur en matière de sécurité Scott Helme a présenté "Feature Policies" dans un article sur son blog. Les Feature-Policy, sont un nouvel en-tête de sécurité qui permet aux propriétaires de sites d'activer et de désactiver certaines fonctionnalités du navigateur Web, non seulement leurs propres pages Web, mais aussi celles qu'elles incorporent.
Voici comment cela fonctionne. Feature-Policy sera livré via un en-tête de réponse HTTP. Créer cet entête est aussi simple que de créer tout autre en-tête. Les propriétaires de sites ont simplement besoin de déterminer quelles fonctionnalités ils souhaitent restreindre et ensuite construire la politique qui va autour.
Voici un exemple de Helme:
Feature-Policy: vibrate 'self'; usermedia '*'; sync-xhr 'self' example.com
Dans l'exemple de Helme, la fonction vibrate est accompagnée de «self», qui la désactive pour toutes les origines sauf celle du propriétaire du site. De même, la fonction sync-xhr est limitée à l'origine "self" et "usermedia" est autorisée par toutes les origines.
Les propriétaires de sites web ont trois options pour choisir leurs origines supportées :
- * - Cette origine permettra à la page en cours et dans tous les contextes de navigation imbriqués (par exemples les iFrames) d'utiliser cette fonctionnalité
- Self - Ceci limite l'utilisation de la fonctionnalité à la page en cours ainsi que tous les autres contextes de navigation imbriqués, à condition qu'ils soient sur la même origine (entrée FQDN)
- None: cette option désactive complètement la fonctionnalité sur la page et sur tous les autres contextes de navigation imbriqués
En outre, voici une liste des fonctionnalités pouvant être activées ou désactivées à l'aide des stratégies de fonctionnalités:
- GeoLocation
- midi
- Notifications
- Push
- sync-xhr
- Microphone
- Camera
- Magnetometer
- Gyroscope
- Speaker
- Vibrate
- Fullscreen
- Payment
Cette liste est susceptible d'être modifiée, de sorte que de nouvelles fonctionnalités du navigateur sont créées.
Contrôle plus granulaire sur les iFrames
L'une des choses sympa à propos des Feature-Policy est que vous pouvez les utiliser pour prendre un contrôle plus granulaire sur des implémentations externes comme par exemple les iFrames. Vous pouvez, si vous le souhaitez, même appliquer une stratégie différente pour activer des fonctionnalités sur des iFrames spécifiques.
Ainsi, par exemple, une chose que vous pouvez faire est de désactiver une fonctionnalité au niveau du parent, puis l'activer sur des iFrames spécifiques. Helme donne cet exemple, qui désactiverait les "vibrate" au niveau du site tout en l'activant sur des iFrames spécifiques:

Évidemment, ce n'est qu'un exemple. Nous publierons un article plus complet sur certaines pratiques recommandées, ainsi que des conseils et des solutions de dépannage une fois que nous aurons eu l'occasion de nous en apprendre davantage dans le cadre d'une implémentation en production.
Jusqu'à présent, la fonctionnalité "Feature-Policy" n'est prise en charge que par Google Chrome et Apple Safari.
 Security Feature-Policy
Security Feature-Policy