Quelles seront les tendances 2018 en matière de Web Design ? Nous venons de passer le cap et certaines tendances se sont déjà imposées.
Le monde du Web évolue sans cesse, il est donc important de suivre les tendances et ainsi proposer des contenus actuels et au goût du jour. Qu'en est-il pour cette année ? Les 8 grandes tendances web du moment :
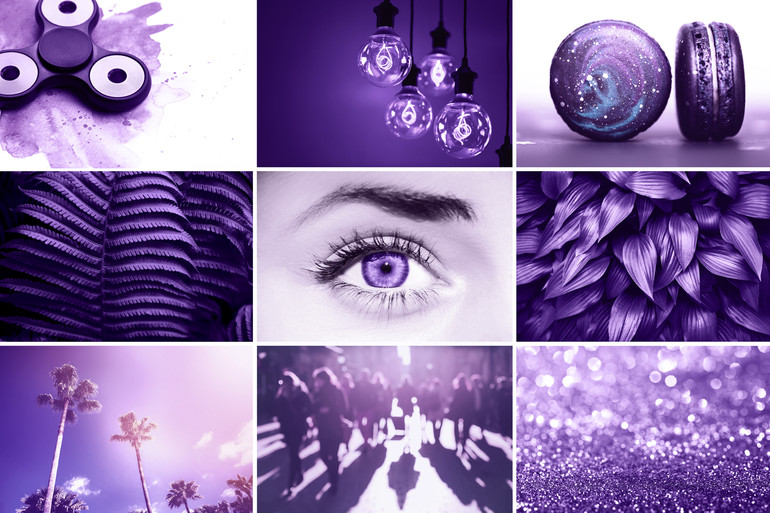
1. L'année 2018 sera haute en couleurs
LA tendance à ne pas louper c'est bien celle des couleurs. L'ultra-violet sera majoritairement à l'honneur en 2018, les tonalités vives seront donc au premier plan notamment en dégradé ou encore appliquées via un filtre opaque.
2. On veut du gras !
Les polices d'écriture se voudront voyantes, on veut faciliter la lecture et la communication en 2018. Bref, on veut des polices grasses ! Les polices seront loin d'être discrètes et le design sera adapté pour mettre en valeur vos textes.
Le but étant d'optimiser l'expérience utilisateur avec des pages sobres et des textes lisibles. Cette tendance s'inscrit dans le but de faciliter la lecture et la compréhension pour l'internaute.
3. Pensez mobile first
Depuis des années déjà on en parle, mais cette fois-ci il faudra réellement s'y mettre. Le mobile va primer en 2018, le design des sites web devra être pensé avant tout en mobile.
Par exemple la plus part des sites ont une barre de navigation en haut de l'écran, or, la navigation sur mobile se fait depuis le bas de l'écran. La navigation est au centre des interrogations lors de la création d'un site web adapté aux mobiles.
Notez bien qu'un site non-responsive sera automatiquement déclassé dans l'algorithme de Google, ce qui signifie un mauvais référencement de votre site web dans les moteurs de recherche. Un site responsive est un site qui s'adapte à tout type d'écran quel que soit sa taille.
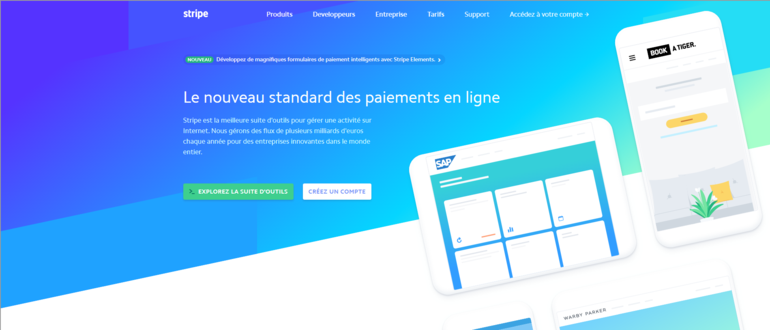
4. Place aux ombres et dégradés
Les couleurs vibrantes viennent donner du relief sans pour autant voir disparaître le Flat Design, il s'agit ici plutôt d'y ajouter de la perspective, des ombres, des formes et du mouvement. Cela permet également d'apporter des couleurs sans pour autant en abuser, on souhaite apporter une touche de dynamisme et de vitalité.
Google le leader mondial du web propose le Material Design, un kit de développement web qui s'inspire de cette tendance afin d'améliorer l'expérience utilisateur.
5. Dites bonjour aux micro-interactions
On en a déjà vu en 2017 et la tendance va s'intensifier en 2018 et cela sous différentes formes. Il peut s'agir par exemple de barres latérales de partage sur les réseaux sociaux, des fenêtres de discussion ou encore des animations.
Le but de ces micro-interactions est de renforcer l'interaction avec l'internaute dans le but de l'inciter à cliquer. Par exemple, les boutons d'actions se transforment ou changent de couleur au passage de la souris.
6. La vidéo revient en force
Là également la tendance était déjà présente, mais aujourd'hui il n'est plus possible de s'en passer. Le contenu vidéo prime et est d'une importance capital pour l'expérience utilisateur sur votre site. Fini les textes à rallonge, les contenus se veulent light et si certains éléments doivent être développés ce sera en vidéo !
7. Les arrière-plans s'animent !
Il s'agit d'une alternative aux vidéos qui peuvent augmenter le temps de chargement de votre site. Le but étant de donner une perspective et animer votre page web. Ainsi, le visiteur se retrouve plongé dans votre univers.
Ces animations se veulent light tout en ajoutant un brin de dynamisme à votre page web.
8. 2018 se veut allégé
Cette année on cherche absolument à rendre les sites légers et agréables et ainsi donner envie au visiteur de découvrir un maximum d'informations. Les contenus de votre site doivent donner du sens à l'internaute afin qu'il y reste. Un menu allégé, des espaces blancs et une typographie bien visible vous permettra ainsi de favoriser l'expérience utilisateur sur votre site.