Le "Flat Design" est un terme que l'on commence à entendre parler régulièrement tant dans le monde de l'internet que dans celui de la conception d'applications. L'arrivée ces derniers mois de l'HTML 5 du CSS 3 et de la technologie AJAX permettant de rendre nos sites web toujours plus interactifs et dynamiques y sont pour beaucoup.
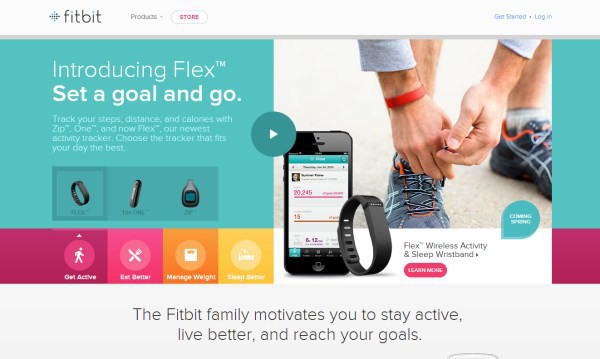
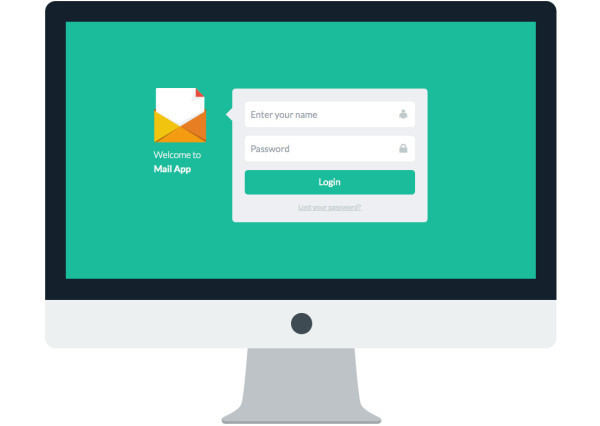
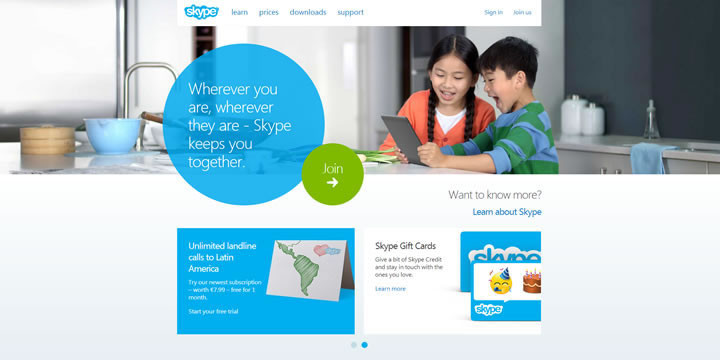
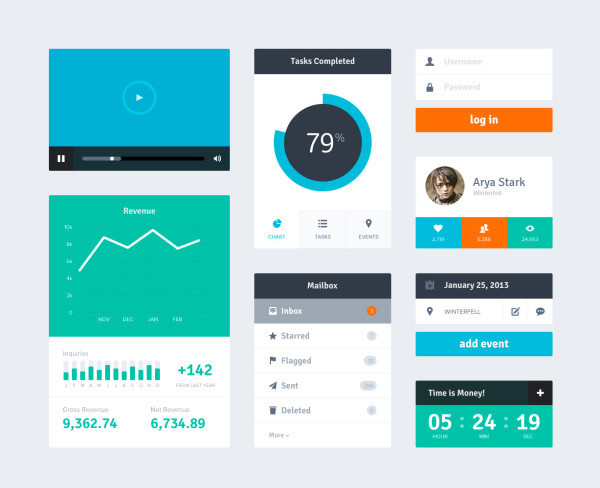
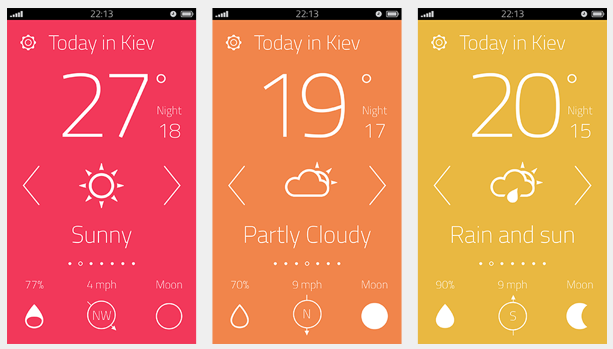
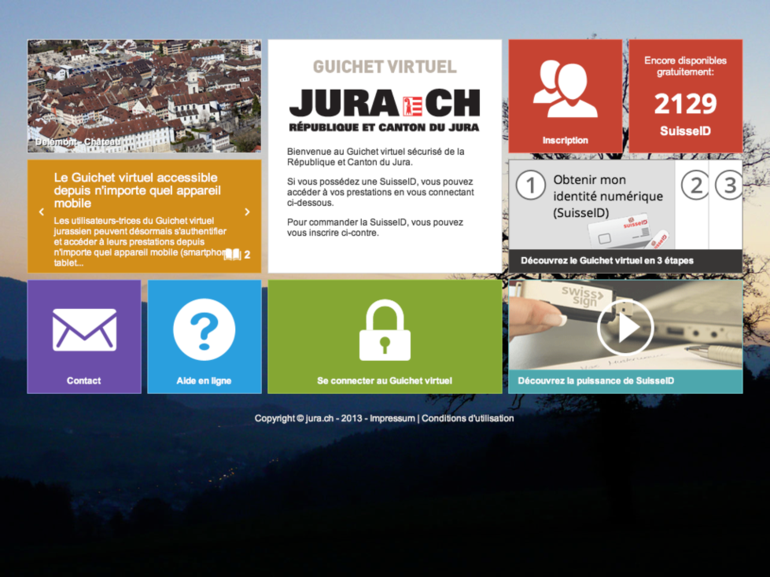
Le Flat Design est une inspiration graphique qui n'est pas nouvelle mais qui a été remise au goût du jour avec l'arrivée de Windows 8 (Modern UI). Depuis bon nombre de grandes sociétés s'y sont mises et nous sommes régulièrement sollicités par nos clients pour créer des sites web s'en (qui s’en inspire) inspirant. Un site dit "flat design" est un site dont le visuel se caractérise par une absence de tout ce qui peut suggérer un effet de profondeur (ombre, 3D, dégradé, …), de textures ou d'une manière générale de tout élément purement "décoratif". Les couleurs, souvent vives, sont utilisées en aplat. En raison de cette simplification esthétique, la typographie joue un rôle prépondérant et s'impose comme un élément graphique à part entière. Pour faire simple, on peut dire que dans un design flat, chaque élément graphique à une fonction propre.
A l'inverse, on trouve sur le web énormément de sites web dit de "skeuomorphic" dont le raffinement et le choix des détails visuels rendent le site web contextualisé dans un univers graphique unique.
En réalisant un site web flat on supprime donc tout visuel superflu, on rend le design intemporel et sa conception graphique est plus rapide. De plus, il y est très simple d'y ajouter tout au long de l'existence d'un (du) site web des nouvelles fonctionnalités sans détériorer l'aspect graphique de ce dernier. Il est de plus très simple de rendre un site web flat responsive pour être visible sur tout écran.
Alors que l'on ne peut voir que des avantages dans le design Flat il est tout de même à signaler que son attirance pourrait amener à une utilisation outrancière et gratuite de cette technologie. Nous pourrions alors retomber dans un phénomène de lassitude à l'égard du flat, à force de voir des sites qui se ressemblent trop et qui ont l'air un peu moins travaillés graphiquement. D'autres formes de web design pourraient alors apparaître, et qui sait peut-être qu'elles existent déjà mais qu'elles n'ont pas encore attiré l'attention.










Florian Matte
02.07.2013Vraiment très bon article!