 Mobile First
Mobile First
Qu’est-ce que le mobile first ?
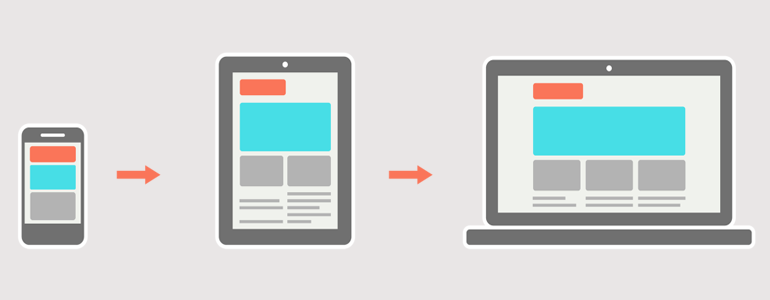
La technologie du mobile first (mobile en premier) consiste à penser à la version mobile d’un site avant de designer sa version standard. Le mobile first permet de solutionner les problèmes d’espace que rencontrent la majorité des agences, qui conçoivent d’abord leurs sites standard et qui souhaitent ensuite les décliner en version mobile. Le mobile first propose donc un design adapté dès le début de chaque projet, et permet d’ajouter des éléments librement pour les versions standard des sites web, qui nécessitent davantage de remplissage au niveau des éléments visuels.
Pourquoi choisir le mobile first ?
Penser mobile first permet dans un premier temps de proposer une nouvelle expérience utilisateur, car l’ergonomie du site web sera pensée à l’inverse de ce qui se fait dans la majorité des cas.
Grace à cette technique, il est possible de penser aux fonctionnalités globales du site et aux éléments principaux, avant de se noyer dans les détails. L’élaboration d’une interface en tenant compte d’un faible espace d’affichage force le designer à épurer au maximum les éléments finaux. Les nouvelles habitudes de navigation des internautes conduisent les outils de gestion de contenus à proposer des templates intégrant la dimension responsive.
De nouveaux systèmes de gestion de contenus intègrent même le responsive webdesign dans leur conception : cela permet de proposer nativement des mises en page et de définir les éléments des pages qui s’afficheront en fonction des résolutions des supports sélectionnés.
L'expérience du mobinaute
Si on considère l’approche classique, qui consiste à penser un site pour ordinateur et ensuite le décliner en version mobile, il faut penser au temps de chargement des pages. Ce qui justifie dans de nombreux cas les causes de sorties des internautes qui peuvent être corrigées en pensant mobile first. En effet, lorsqu’un projet est d’abord pensé pour desktop, de nombreux éléments sont présents et sont appelés à charger pour s’afficher. Dans ce cas l’internaute qui consulte un site sur son mobile devra patienter un peu plus que sur son ordinateur, car même si tous les éléments ne s’affichent pas sur une version mobile, les règles de media query masquent ces éléments en les faisant tout de même charger.